Antechinus® JavaScript Editor
Current version: 11.0
Released on:
Wednesday, 11 December 2013
More info, video tutorials, get your license...
Quick Overview of JavaScript Editor

|
JavaScript Editor – Full Overview
What is JavaScript Editor? What can you create with it? How does it work? What technologies does it support? The JavaScript Editor video below gives you the answers, and the general overview of the various facets of JavaScript IDE (Integrated Development Environment).
Watch the JavaScript Editor overview video |

|
10 Key Features of JavaScript IDE
(Integrated Development Environment)
JavaScript IDE is the integrated set of tools, such as JavaScript debugger, Intellisense, code-complete, color-coded editing, JavaScript templates, source code formatter / beautifier, etc, allowing you to do rapid development. This video shows 10 important JavaScript IDE features.
Watch the JavaScript IDE video |
New in version 11.0
 Support for C# Support for C#
 Updated Support for: JavaScript, PHP 5 , XHTML and CSS 3 Updated Support for: JavaScript, PHP 5 , XHTML and CSS 3
 Cumulative Execution and Compatibility Fixes Cumulative Execution and Compatibility Fixes
-
Much faster program loading
-
New parser for better and super-fast scanning of functions and objects
-
About 30% of the program re-coded from scratch to avoid all V9 and v10 security issues
-
Re-coded all portions of the program that were previously incompatible with Windows 8.1
New in version 10.0
 Comprehensive PHP support Comprehensive PHP support
New in version 9.0
 Manage your websites with ease Manage your websites with ease
Organizing your websites is now easier than ever - with multiple site profiles:
-
Work with unlimited number of websites.
-
Transfer multiple files and entire folders from your computer to the Internet and vice versa by simply dragging-and-dropping them with Antechinus® Quick FTP (supplied as a bonus with JavaScript Editor).
-
Transfer or update individual files straight from the Editor.
A single click is all it takes to Put your page to the right location on the Internet (or to Get it from the Internet to your computer)...
... and the program automatically creates new folders if needed.
- Easily find, edit and organize the files you need - by using the new Site Pane.
 4 ways to view your pages 4 ways to view your pages
It is important to be able to see what your pages will look like on the Internet - before you upload them. Here are the 4 easy ways to view your pages:
-
View your page using Internal Viewer.
Thanks to built-in error-checking, this is an option you are likely to use a lot during the design stage.
-
View your page in the browser.
With a single click you open your default web browser to view your page.
-
View your page in the browser via the local web server.
Are you using AJAX, PHP, or some other server-side technology to compose your pages?
One click is all it takes to view your creation served by your web server (using http://localhost/...).
-
View your page on the Internet.
For example, you have just modified your page, selected the Put command - and presto, your page is live on the Internet...
... and you can view it immediately!
 View your pages in multiple ways - in multiple browsers View your pages in multiple ways - in multiple browsers
Internet Explorer, Firefox, Opera... it is important to see how your pages are rendered in different browsers.
Adding new browsers is a breeze, allowing you to: a) simply open the page in the browser your specify b) view your page via your local web server, and c) view your creation on the Internet.
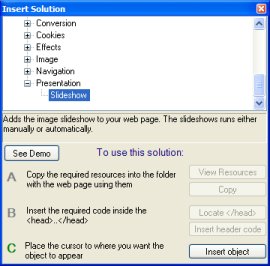
 Insert ready-to-use solutions into your pages Insert ready-to-use solutions into your pages
Do you need a slide show for your pages?
How about beautiful rounded corners?
The brand new Insert Solution option lets you find the code you need, customize it to meet your needs, and add it to your web pages - instantly.

 Easily create, edit, and maintain Cascading Style Sheets - CSS for your pages Easily create, edit, and maintain Cascading Style Sheets - CSS for your pages
This version of JavaScript Editor introduces new template tools for editing your CSS files.
Also new is the tutorial explaining how to use CSS in your pages: CSS File Editor: fast way to create and maintain your CSS files
 Have a head start - with new page templates Have a head start - with new page templates
Do you need a redirection page?
Or, could you find use for a "news flash" page with the text-typer effect?
Use the new document templates to create the page you need - quickly and effortlessly.
New in version 8.0
 Enjoy quick and easy eradication of logical errors with the integrated JavaScript debugger. Enjoy quick and easy eradication of logical errors with the integrated JavaScript debugger.
Debugging web applications in the simplest possible way: single-click JavaScript and VBScript debugging is something no competition offers - be it a commercial script debugger or a free JavaScript debugging utility. And this is in addition to the familiar connect-to-the-running-process debugging.
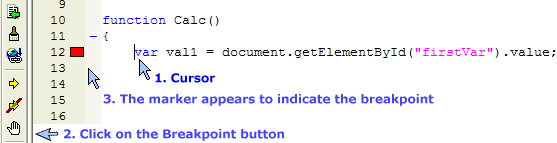
 Stop wasting time - set your breakpoints only once. If you went for the Microsoft script debugger download you'll know that you have to connect to the running process, then set your breakpoint - and repeat the process each time you make a change in code. Stop wasting time - set your breakpoints only once. If you went for the Microsoft script debugger download you'll know that you have to connect to the running process, then set your breakpoint - and repeat the process each time you make a change in code.
JavaScript Editor allows you to set your breakpoints at any time - before, during or after the debugging session.

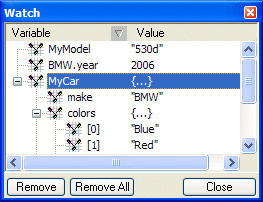
 Track your objects / complex variables. Are you working with text and numbers or complex objects? Track their state with the same ease. Track your objects / complex variables. Are you working with text and numbers or complex objects? Track their state with the same ease.

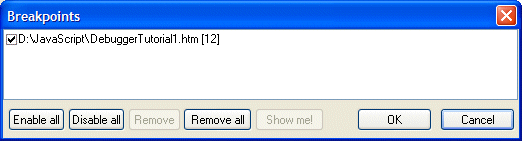
 Easily organize your breakpoints. And with the unique Show me! option you can see the exact place in code of all your breakpoints and the exact locations of stack frames as they are formed. Easily organize your breakpoints. And with the unique Show me! option you can see the exact place in code of all your breakpoints and the exact locations of stack frames as they are formed.

 Here is the very brief overview of the most important debugging options: Here is the very brief overview of the most important debugging options:
 |
Start Debugging with a single click. Opens the web page, connects the debugger and starts the debugging session. |
 |
Stop Debugging. Terminates the debugging session - and automatically closes down the browser window. |
 |
Breakpoint. Sets the breakpoint on and off. |
 |
Continue. Continues the execution from the break in the code. |
 |
Step Into. Steps into the function / block of code. |
 |
Step Over. Executes the current line of code and moves to the next one. |
 |
Step Out. Steps out of the current function / context. |
 |
Run to Cursor. Executes the code up to the cursor location. |

|
Inspect Variable. Shows the value of the selected variable. |
 |
Add to Watch. Adds the selected variable to the watch window. |
 |
Watch. Displays variables and their values and updates them automatically at each break of the execution. |
 |
View Local Variables. Toggles the local variables window on and off. |
 |
View Stack Frames. See the call stack - all the variables in all the stack frames as a given point of execution. |
Break |
Directs the execution to stop at the first line of script. |
For the full details and the step-by-step guide on how to quickly and easily debug your web applications using the integrated JavaScript debugger, click here.
Important: Active Script Debugging must be installed on your machine for the integrated JavaScript debugger to operate. If you do not have it, the download and the installation are free (and it just takes seconds) - just select Help / JavaScript Debugger Requirements and Troubleshooting from the menu and follow the instructions.
 Set your environment exactly the way you want it. Not every layout is the same: click here to see the layout we recommend. The new smart resize lets you organize your tools with ease, including the revamped Resource Manager: Set your environment exactly the way you want it. Not every layout is the same: click here to see the layout we recommend. The new smart resize lets you organize your tools with ease, including the revamped Resource Manager:
 Add multimedia capabilities to web pages in seconds. Preview multimedia - video, images, audio files, etc before inserting them automatically. Add multimedia capabilities to web pages in seconds. Preview multimedia - video, images, audio files, etc before inserting them automatically.
 Access your source files instantly. Folder history and the active document folder are only one click away. Access your source files instantly. Folder history and the active document folder are only one click away.
New in version 7.0
In short, v7.0 is a huge upgrade making your JavaScript / AJAX editing easier then ever:
 Easily integrate third party tools: compile JScript.Net applications and libraries, run Python and PHP interpreters, and much more... Easily integrate third party tools: compile JScript.Net applications and libraries, run Python and PHP interpreters, and much more...
 Debug your code faster: inspect JavaScript variables at run-time Debug your code faster: inspect JavaScript variables at run-time
 View, create, format, edit, syntax-check and validate XML files View, create, format, edit, syntax-check and validate XML files
 Format your code the way you want with the source code formatter / code beautifier Format your code the way you want with the source code formatter / code beautifier
 Cleanup, fix and format HTML, XHTML and XML Cleanup, fix and format HTML, XHTML and XML
 Output clean, well-formed XHTML code automatically after editing your pages in Visual Web Designer Output clean, well-formed XHTML code automatically after editing your pages in Visual Web Designer
 Automate common operations within the editor with the macro recording / playing tool Automate common operations within the editor with the macro recording / playing tool
 Spell-check your documents automatically while you work (over 40 languages are supported) Spell-check your documents automatically while you work (over 40 languages are supported)
 Customize the Editor to your taste: shortcut keys, background skins, splash window, tabbed document navigation, file association, and more... Customize the Editor to your taste: shortcut keys, background skins, splash window, tabbed document navigation, file association, and more...
Easily integrate third party tools
Web and software development of today involves multiple technologies. You will love the completely revamped integration of third party tools. Here is just a glimpse of what you can do now:
 Tap into the power of .Net: compile JScript.Net applications (.exe) and libraries (.dll) Tap into the power of .Net: compile JScript.Net applications (.exe) and libraries (.dll)
 Automatically navigate to errors in your code after compiling for speedy correction Automatically navigate to errors in your code after compiling for speedy correction
 Run compiled applications directly from JavaScript Editor IDE Run compiled applications directly from JavaScript Editor IDE
 Run compiled console applications with the output displayed in JavaScript Editor's Output pane Run compiled console applications with the output displayed in JavaScript Editor's Output pane
 Run PHP and Python interpreters Run PHP and Python interpreters
 Add context-sensitive help for PHP, Python and other scripting and programming languages Add context-sensitive help for PHP, Python and other scripting and programming languages
For more information on available additional components, click here.
Debug your code faster
In addition to the existing testing and debugging tools, you can now inspect any JavaScript variable at run-time:
 Display your web page (using Show Internal Viewer), and Display your web page (using Show Internal Viewer), and
 In your code, highlight the variable and select Build / Inspect Variable from the menu In your code, highlight the variable and select Build / Inspect Variable from the menu
Work with XML files
Developing Internet applications using AJAX (asynchronous JavaScript and XML) is great:
 It is fast and efficient. Only small amount of data passes through, making it a highly suitable platform for Internet application development, and It is fast and efficient. Only small amount of data passes through, making it a highly suitable platform for Internet application development, and
 It is transparent to the user. The data is being interpreted to change only the portion of the web page that needs to be changed, not the entire page. It is transparent to the user. The data is being interpreted to change only the portion of the web page that needs to be changed, not the entire page.
JavaScript Editor allows you to view, create, format, edit, syntax-check and validate XML files.
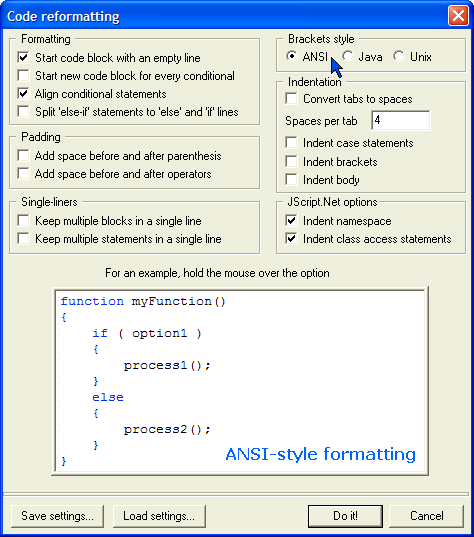
Source code formatter / code beautifier
As you use the code from various sources you will inevitably end up with different coding styles and standards. This makes the source code hard to read and maintain, and at odds with what you'd like to see and your organization's standards.
To address this issue, this version introduces a powerful source code formatter / beautifier, which will allow you to apply the style you want.

 JavaScript Editor includes the predefined settings for common coding styles: ANSI, Java and Linux/Unix. JavaScript Editor includes the predefined settings for common coding styles: ANSI, Java and Linux/Unix.
 Are you working with multiple technologies? The source code formatter / beautifier is optimized for JavaScript and several other languages: C, C++, Java, C#, and ActionScript. Are you working with multiple technologies? The source code formatter / beautifier is optimized for JavaScript and several other languages: C, C++, Java, C#, and ActionScript.
 Save time by applying the coding style to many documents at once. Save time by applying the coding style to many documents at once.
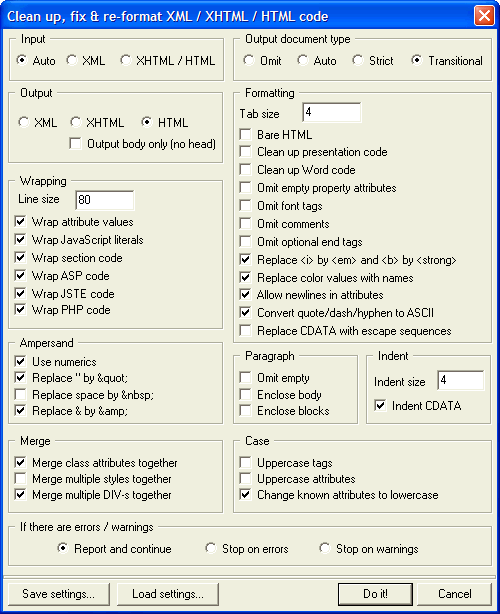
Cleanup, fix and format HTML, XHTML and XML
Today's browsers continue to support old-style HTML code, but the modern sites are increasingly coded in eXtensible HTML (XHTML). JavaScript Editor includes powerful XML, HTML and XHTML formatting options, allowing you to produce code that is highly optimized, well-formed and easy to read and maintain.

 Has your web site evolved over time? Have you ever observed how HTML code looks like when you save your Word document as a web page? Convert your old HTML code to XHTML, which is in many respects better, faster to render and better organized. Has your web site evolved over time? Have you ever observed how HTML code looks like when you save your Word document as a web page? Convert your old HTML code to XHTML, which is in many respects better, faster to render and better organized.
Different coding standards, combination of manual and visual editing, differences in upper/lower case, using/not using quote marks for properties, etc make your code exceptionally hard to maintain.
JavaScript Editor now ensures that all your pages are properly and consistently formatted. |
JavaScript Editor combines together:
 The HTML code formatter / beautifier The HTML code formatter / beautifier
 The XHTML code formatter / beautifier The XHTML code formatter / beautifier
 The XML code formatter / beautifier, and The XML code formatter / beautifier, and
 The HTML to XHTML converter. The HTML to XHTML converter.
Automatic code formatting after editing your pages in Visual Web Designer
Visual HTML editors speed up your web design, but often produce "dirty" HTML code that is yet to be optimized. Visual Web Designer, which is built into JavaScript Editor is no exception: it allows you to design your pages quickly, create forms and add multimedia components visually and generates all the HTML code for you.
The difference is, Visual Web Designer now automatically invokes the HTML / XHTML formatter to optimize your code. Instead of the "dirty" code you end up with beautiful, well-formed documents.
Macro recorder
Automate common operations within the editor with the macro recording / playing tool. It records your keystrokes, commands and mouse actions, saves them and allows you to replay them.
Macros are commonly used automation tools. JavaScript Editor has so far relied on other powerful mechanisms like automatic template-matching and auto-scripts for automating common tasks. Upon popular request, we are now including macros as well.
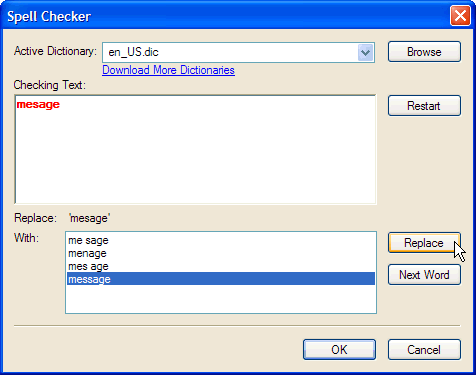
Spell-check your documents automatically while you work
When you edit your web pages, you may forget to run the spell checker, and spelling errors make your site look unprofessional. JavaScript Editor now does it automatically. As you work, the program checks your web pages for spelling errors - if found, the misspelled word is highlighted with squiggly lines, for example:

Hovering your mouse over the misspelled word will display the spelling options.

To save on download time, JavaScript Editor ships with only 4 English dictionaries:
 English (US) - default English (US) - default
 English (UK) English (UK)
 English (Australia), and English (Australia), and
 English (Canada). English (Canada).
However, you can download and install additional language dictionaries in no time, for German, Dutch, Swedish, French, Italian, Danish, Norwegian, Spanish, and more than 40 other languages. Click here to see the complete list at the dictionary download page.
Customize the Editor to your taste
After spending months or years using your favorite software, you get accustomed to shortcut keys, which can considerably speed up all the operations. JavaScript Editor now allows you to re-assign all shortcut keys so that you can continue working with familiar shortcuts rather than having to learn the new ones.
To see the look of the new Customize tool, click here.
Apart from the shortcuts, the Customize tool allows you to adapt different aspects of the program to your taste:
 Background colors and skins Background colors and skins
 Editor fonts, colors and other settings Editor fonts, colors and other settings
 Splash window Splash window
 Tabbed document navigation and more... Tabbed document navigation and more...
...
|

