JavaScript Editor gives you high level of integration with third party tools (browsers, compilers, linkers, context-sensitive help, etc). Furthermore, for compilers and other tools, JavaScript Editor can capture the output and provide automatic error navigation to the locations inside your source code.
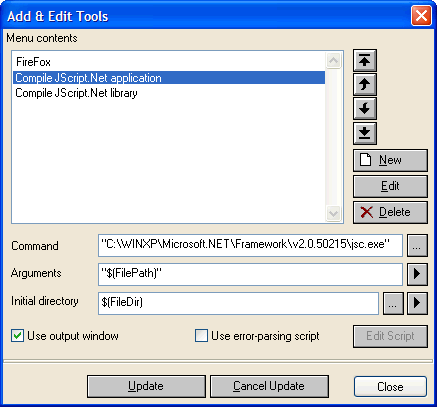
 Selecting Tools / Add-Edit from the menu opens up the Tools dialog: Selecting Tools / Add-Edit from the menu opens up the Tools dialog:

To add another application to the tools menu:
 Click on the New button and type in the name of the tool to add (for example, Firefox) Click on the New button and type in the name of the tool to add (for example, Firefox)
 On the command line, type in the full path to the tool, or browse to it to select it (for example, c:\Program Files\Mozilla Firefox\firefox.exe) On the command line, type in the full path to the tool, or browse to it to select it (for example, c:\Program Files\Mozilla Firefox\firefox.exe)
Optionally, when invoked the tool can receive one or more arguments. For example, this can be the path to the file you are working on. Or, if the tool is a compiler, arguments can include the compiler switches.
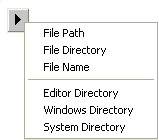
 Click on Click on  and the following options appear. and the following options appear.

 File Path - $(FilePath) - expands to the full path of the file you are currently editing. File Path - $(FilePath) - expands to the full path of the file you are currently editing.
 Localhost path - $(LocalhostFilePath) - converts the path to the file (e.g. c:\Apache\htdocs\MyWebsite\MyPage.htm) to the localhost path (e.g. http://localhost/MyWebsite/Mypage.htm). Usually used with web browsers. Localhost path - $(LocalhostFilePath) - converts the path to the file (e.g. c:\Apache\htdocs\MyWebsite\MyPage.htm) to the localhost path (e.g. http://localhost/MyWebsite/Mypage.htm). Usually used with web browsers.
Note: To use
$(LocalhostFilePath):
- You need a web server (e.g. Apache) installed and running on your computer
- Specify the root folder of your web server (usually c:\Apache\htdocs if you are using Apache), and
- Define your website ( File / Manage Websites ).
 Internet path - $(InternetFilePath) - converts the path to the file (e.g. c:\Apache\htdocs\MyWebsite\MyPage.htm) to the HTTP URL (e.g. http://www.MyWebsite.com/Mypage.htm). Usually used with web browsers. Internet path - $(InternetFilePath) - converts the path to the file (e.g. c:\Apache\htdocs\MyWebsite\MyPage.htm) to the HTTP URL (e.g. http://www.MyWebsite.com/Mypage.htm). Usually used with web browsers.
Define your website ( File / Manage Websites ) before using this option.
 File Directory - $(FileDir) - specifies the folder of the file you are currently editing. File Directory - $(FileDir) - specifies the folder of the file you are currently editing.
 File Name - $(FileName) - specifies the name of the file you are currently editing, without the extension. File Name - $(FileName) - specifies the name of the file you are currently editing, without the extension.
 Editor Directory - $(AppDir) - specifies the folder with JavaScript Editor in it. Editor Directory - $(AppDir) - specifies the folder with JavaScript Editor in it.
 Windows Directory - $(WindowsDir) - specifies the windows installation folder. Windows Directory - $(WindowsDir) - specifies the windows installation folder.
 System Directory - $(SystemDir) - specifies the windows system folder. System Directory - $(SystemDir) - specifies the windows system folder.
 Click on the Update button to save the changes. Click on the Update button to save the changes.
Tip: If the tool does not run when you select it, try enclosing the command line in " " quotes. For example, change c:\Program Files\Mozilla Firefox\firefox.exe to "c:\Program Files\Mozilla Firefox\firefox.exe"
Similarly, $(FilePath) might not work with all the tools: try changing it to "$(FilePath)".
Initial directory (optional) is the active folder that JavaScript Editor can specify just before running the selected tool. Compilers usually generate executables and other files in the active folder, unless otherwise specified.
The Use output window option is for command-line tools, not for programs with Windows GUI. When checked, JavaScript Editor captures the output and displays it in the Output pane. This is useful when running compilers, interpreters, and other command-line tools.
When compiling a JavaScript (.js) file using the JScript.Net compiler, the compiler generates the executable (.exe) in the same folder with the .js file being compiled. The executable will have the same name as the source file, with the .exe extension. Many other compilers behave the same way. To run the compiled file without leaving JavaScript Editor, use one of the following two commands from the Tools menu:
 Run compiled app, if the application has Windows GUI, or Run compiled app, if the application has Windows GUI, or
 Run compiled app (use Output pane), for command-line applications. Run compiled app (use Output pane), for command-line applications.
Example (compiles a file and runs the resulting executable):
 Select Automate / Install Additional Components from the menu and select Compile JScript.Net applications and libraries (if you do not have .Net Framework in place, download it and install it from the Microsoft site first) Select Automate / Install Additional Components from the menu and select Compile JScript.Net applications and libraries (if you do not have .Net Framework in place, download it and install it from the Microsoft site first)
 The installer adds support for JScript.Net compiler and opens the JScriptDotNetExample.js example file. Select Tools / Compile JScript.Net application from the menu. The installer adds support for JScript.Net compiler and opens the JScriptDotNetExample.js example file. Select Tools / Compile JScript.Net application from the menu.
 The compiler creates JScriptDotNetExample.exe in the same folder with JScriptDotNetExample.js. To run it, select Tools / Run compiled app (use Output pane) from the menu. The compiler creates JScriptDotNetExample.exe in the same folder with JScriptDotNetExample.js. To run it, select Tools / Run compiled app (use Output pane) from the menu.
 JavaScript Editor runs your newly compiled application, captures the output, and displays it in the Output pane. JavaScript Editor runs your newly compiled application, captures the output, and displays it in the Output pane.
Compilers, interpreters and other tools can generate fatal errors, errors and warnings, if found in your code. For most compilers (JScript.Net compiler, Microsoft C# compiler, C++ compiler, for example), JavaScript Editor handles the automatic error navigation. This allows you to locate errors in your code:
 By double-clicking the line in the Output pane describing the error, or By double-clicking the line in the Output pane describing the error, or
 By using First/Previous/Next/Last Error navigation in the Build menu. By using First/Previous/Next/Last Error navigation in the Build menu.
Automatic error navigation is essential for debugging your code quickly. Without it, you would need to manually locate every error, which is rather time-consuming. JavaScript Editor handles the automatic error navigation for Microsoft and many other compilers, if the returned error string is in one of the following formats:
 FileName(row, column): ErrorLevel: ErrorDescription FileName(row, column): ErrorLevel: ErrorDescription
or:
 FileName(row): ErrorLevel: ErrorDescription FileName(row): ErrorLevel: ErrorDescription
ErrorLevel can be: warning, error or fatal error.
Examples:
c:\MyProjects\MyFile.js(10, 3): error: unterminated string literal
c:\MyProjects\MyFile.js(20): error: missing ')' after argument list
The compiler (or other tools) you are using might generate differently-formatted error strings. If this is the case, check Use error-parsing script, and click on Edit Script. This creates a default script which executes for each output line, and you can modify it to match the supported format. |

