Code templates are reusable chunks of code which can greatly increase your speed of coding.
|
 To insert a code template into your document, just type in the first few letters of the template and press Ctrl+Space (or just press Ctrl+Space when your cursor is on a blank line to see the list of all available templates). The list of all matching templates pops up, allowing you to select the one you need, for example: To insert a code template into your document, just type in the first few letters of the template and press Ctrl+Space (or just press Ctrl+Space when your cursor is on a blank line to see the list of all available templates). The list of all matching templates pops up, allowing you to select the one you need, for example:
 Sometimes it is difficult to remember which template you need if you have lots of them. In this case, select Insert/Code Template from the menu (or press Ctrl+T) to open the Code Template dialog. Type in the first few letters, or double-click the name of the template to insert it into your document. Sometimes it is difficult to remember which template you need if you have lots of them. In this case, select Insert/Code Template from the menu (or press Ctrl+T) to open the Code Template dialog. Type in the first few letters, or double-click the name of the template to insert it into your document.
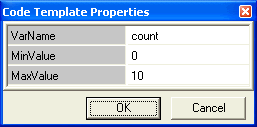
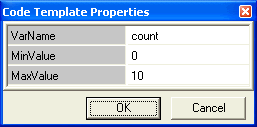
Each code template can have one or more properties, which you can fill-in before inserting the template into your document. For example, type for followed by Ctrl+Space, and the following property dialog pops up:

Clicking OK (without modifying any values) inserts the following into your document:
for (count = 0; count < 10; count++)
{
}
Built-in Code Templates
The list of built-in templates is contrantly growing - check this page for updates.
Template (type the first few letters and press Ctrl+Space)
|
|
css |
Gives you a large number of Cascading Style Sheet (css) code templates - all you need to quickly build .css files.
Includes templates for colors, borders, fonts, padding, margins, etc.
To use css in your web pages, see the tutorial: CSS File Editor: fast way to create and maintain your CSS files
|
|
|
div |
Templates to insert the <div> tag with or without additional properties. |
|
|
for, if, if_else, switch, while |
Templates for loops and other language constructs |
|
|
function |
Inserts the code for a new function. |
|
|
hta |
Inserts the code for creating stand alone HTML Applications.
HTML Applications have the extension .hta and open up like any other Windows program when you double-click on them. |
|
|
html |
Basic webpage template. |
|
|
link_stylesheet, stylesheet_link |
Links the nominated .css file to your document. |
|
|
property, template |
Lets you define your own code template and assign properties to it (see Manage Code Templates below). |
|
|
script |
Creates the script tag for inserting JavaScript code into your webpage. |
|
|
span |
Templates for inserting the <span> tag. |
|
|
style_CDATA |
Defines a style as part of your webpage. |
|
|
tag |
Inserts the tag you specify, with or without additional properties. |
|
|
xml |
Inserts the xml version into the document. |
Manage Code Templates
As you quickly become a JavaScript expert, your list of reusable pieces of code will grow. The Manage Code Templates dialog allows you to add new templates, or modify or delete the existing ones.
Tip: If you already have code templates stored in text files, you can just copy the files to the CodeTemplates directory.
Tip: To convert text from the current document into a code template, select the text and press Shift+Ctrl+T.
Advanced Option: Setting Template Properties
Code template can have any number of properties. If the template has no properties, it is simply inserted into the document. If there is at least one property, Property Dialog will be shown, allowing you to modify the properties before inserting the template into the document. Consider the following template representing the for loop (which executes 10 times):
for (count = 0; count < 10; count++)
{
}
The name of the variable is always count and the loop always does 10 iterations. A more flexible approach would be to allow for those properties to be changed before the template is inserted:
[["VarName", "Edit", "", "count"]
["StartValue", "Edit", "", "0"]
["EndValue", "Edit", "", "10"]]
for ([VarName] = [StartValue]; [VarName] < [EndValue]; [VarName]++)
{
©
}
When the user types for followed by Ctrl+Space, the following property dialog pops up:

This allows the user to modify the properties if needed, and click OK to insert the template into the document.
Important: the © symbol is used to denote the cursor position after the template has been inserted. This allows you to start typing at the right position straight after inserting the template.
Templates with parameters have a [ ] header, with one or more properties. The template text starts immediately after the header. Each property had the following syntax:
["Name", "Type", "Values", "Default"]
 Name is the name of the property. If the name is for example VarName, the program will look for all instances of [VarName] within the template to replace it with the user-specified value. Name is the name of the property. If the name is for example VarName, the program will look for all instances of [VarName] within the template to replace it with the user-specified value.
 Type specifies the property type. Possible types are Edit, File, List, Color, or ColorRGB. Type specifies the property type. Possible types are Edit, File, List, Color, or ColorRGB.
 Values are currently used only for the List type, e.g., "Yes|No" or "Edit|File|List|Color|ColorRGB". Values are currently used only for the List type, e.g., "Yes|No" or "Edit|File|List|Color|ColorRGB".
 Default is the default property value. Default is the default property value.
Hands-on activity: creating a template with properties
As a hands-on activity, you are going to create the template for the alert(strMessage) function, winch displays a message box. For this example, you will not be using the Manage Code Templates dialog.
-
Select File / New from the menu to start a new document
-
Type t and press Ctrl+Space
-
The list of templates matching t will appear. Select template.
Note: If only one matching template is found, the program skips straight to step 4.
-
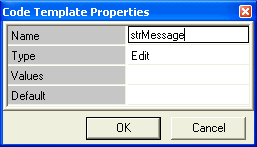
The properties dialog for a new template pops up allowing you to specify the first property. The alert() function accepts only one parameter, the string to display. Therefore, your template will only have one property.
Type strMessage in the Name field and click OK.

-
You now have the template header and the first property (below). This example only has one property. Otherwise, you would type prop and press Ctrl+Space to specify another property.
[["strMessage", "Edit", "", ""]]
-
Now type in the rest of the alert() template. The complete template should look like the one below.
[["strMessage", "Edit", "", ""]]
alert ([strMessage]);
-
Use the mouse to highlight and select your newly typed template, and press Shift+Ctrl+T (or Insert / Manage Code Templates from the menu)
-
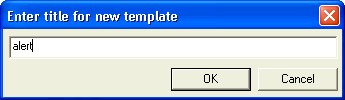
Name the template alert

-
Manage Code Templates dialog appears. To complete your template, click on Update and close the dialog.
-
To test the template, type the letter a and press Ctrl+Space.
Setting the cursor position
It is often useful to set where the cursor is going to appear after the template has been inserted into the document. This way, you can continue typing straight away.
|
As a variation on the previous activity, please do the following:
-
Select File / New from the menu to start a new document, and type the following:
alert();
-
Use the mouse to highlight and select your newly typed template, and press Shift+Ctrl+T (or Insert / Manage Code Templates from the menu)
-
You already have the alert template, so name this one alert2
-
Place the cursor inside the class brackets and click  . Your template should look like the one below. . Your template should look like the one below.
alert(©);
- Click the Update button and close the Manage Code Templates dialog. To test it, type the first few letters of the word alert and press Ctrl+Space.
Tip: You will find all code templates in the CodeTemplates folder inside your JavaScript Editor folder. If you have a lagre number of reusable files you want to use as templates, simply copy them into the CodeTemplates folder and give each of them the .txt extension.
|
|

