As you use the code from various sources you will inevitably end up with different coding styles and standards. This makes the source code hard to read and maintain, and at odds with what you'd like to see and your organization's standards.
To address this issue, JavaScript Editor has a powerful source code formatter / beautifier, which allows you to apply the style you want.
Are you working with multiple technologies? The source code formatter / beautifier is optimized for JavaScript and several other languages: C, C++, Java, C#, and ActionScript.
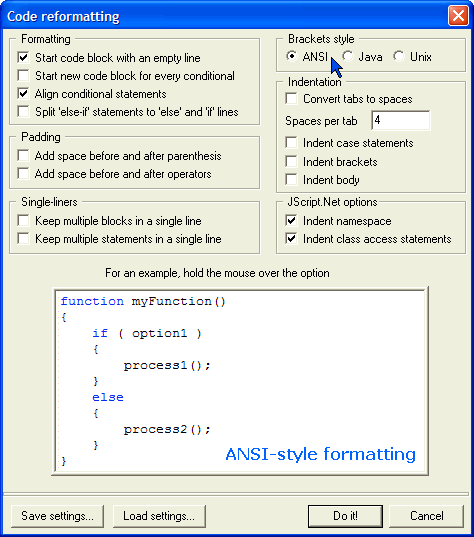
 To format your source code, select Cleanup / Reformat JavaScript code from the menu. The dialog pops up, allowing you to specify the formatting options. To format your source code, select Cleanup / Reformat JavaScript code from the menu. The dialog pops up, allowing you to specify the formatting options.

 To see how a particular option affects the formatting, hold the mouse over the option. The example pops up, showing you the formatting before and after the option has been applied. To see how a particular option affects the formatting, hold the mouse over the option. The example pops up, showing you the formatting before and after the option has been applied.
 JavaScript Editor includes the predefined code formatting settings for common coding styles: ANSI, Java and Linux/Unix. To load one of them, click on the Load settings button. JavaScript Editor includes the predefined code formatting settings for common coding styles: ANSI, Java and Linux/Unix. To load one of them, click on the Load settings button.
 When you start the program, JavaScript Editor automatically loads the settings you used the last time. Selecting Cleanup / Repeat the reformat command from the menu lets you apply the formatting instantly without opening the formatting settings dialog. When you start the program, JavaScript Editor automatically loads the settings you used the last time. Selecting Cleanup / Repeat the reformat command from the menu lets you apply the formatting instantly without opening the formatting settings dialog.
 Save time by applying the coding style to many documents at once. Selecting Cleanup / Reformat multiple files from the menu opens up the explorer window, allowing you to select multiple files to apply the formatting to. Caution: this change cannot be un-done. ALWAYS back up your files prior to reformatting. Save time by applying the coding style to many documents at once. Selecting Cleanup / Reformat multiple files from the menu opens up the explorer window, allowing you to select multiple files to apply the formatting to. Caution: this change cannot be un-done. ALWAYS back up your files prior to reformatting.
This command is for scripting and programming code only: do not apply it to your HTML files. Apply the command to:
 Whole JavaScript files (.js files) and as source code formatter for other programming files (C, C++, Java, C#, and ActionScript) Whole JavaScript files (.js files) and as source code formatter for other programming files (C, C++, Java, C#, and ActionScript)
 If your HTML code includes JavaScript islands, select the part of the code you wish to format and select Cleanup / Reformat JavaScript code from the menu. If your HTML code includes JavaScript islands, select the part of the code you wish to format and select Cleanup / Reformat JavaScript code from the menu.
|
Cleaning up, fixing and reformatting HTML, XHTML and XML code
Today's browsers continue to support old-style HTML code, but the modern sites are increasingly coded in eXtensible HTML (XHTML). JavaScript Editor includes powerful XML, HTML and XHTML formatting options, allowing you to produce code that is highly optimized, well-formed and easy to read and maintain.
JavaScript Editor combines together:
 The HTML code formatter / beautifier The HTML code formatter / beautifier
 The XHTML code formatter / beautifier The XHTML code formatter / beautifier
 The XML code formatter / beautifier, and The XML code formatter / beautifier, and
 The HTML to XHTML converter. The HTML to XHTML converter.
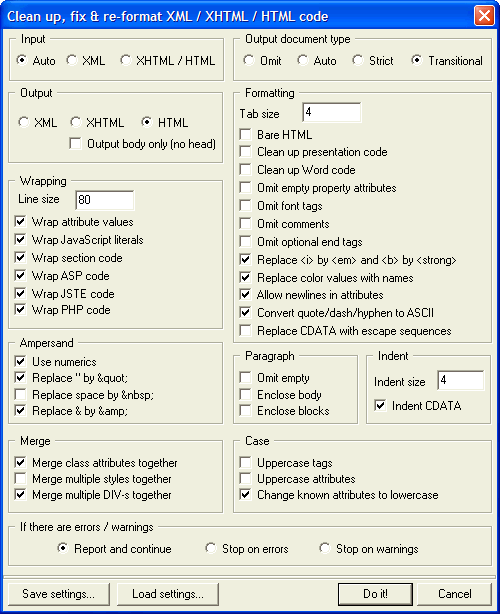
 To specify the formatting options, select Cleanup / Cleanup-fix-reformat XML, XHTML or HTML from the menu: To specify the formatting options, select Cleanup / Cleanup-fix-reformat XML, XHTML or HTML from the menu:

 If you have old HTML code, it is highly recommended that you convert it to eXtensible HTML (XHTML), output document type: Transitional. XHTML code is easier to understand, render and maintain. If you have old HTML code, it is highly recommended that you convert it to eXtensible HTML (XHTML), output document type: Transitional. XHTML code is easier to understand, render and maintain.
 Visual HTML editors speed up your web design, but often produce "dirty" HTML code that is yet to be optimized. If you save a Word document as a web page you end up with particularly messy code. Make sure the Clean up Word code option is checked if your web page has been generated by Microsoft Word. Visual HTML editors speed up your web design, but often produce "dirty" HTML code that is yet to be optimized. If you save a Word document as a web page you end up with particularly messy code. Make sure the Clean up Word code option is checked if your web page has been generated by Microsoft Word.
JavaScript Editor's cleaning options go a long way towards optimizing your code and making it compliant with the latest standards. Often you will be dealing with web pages or bits and pieces from various sources. Different coding standards, combination of manual and visual editing, differences in upper/lower case, using/not using quote marks for properties, etc make your code exceptionally hard to maintain. HTML code formatter is of great assistance here, ensuring that all your pages are properly and consistently formatted.
 When you start the program, JavaScript Editor automatically loads the settings you used the last time. Selecting Cleanup / Repeat the cleanup-fix-reformat command from the menu lets you apply the formatting instantly without opening the formatting settings dialog. When you start the program, JavaScript Editor automatically loads the settings you used the last time. Selecting Cleanup / Repeat the cleanup-fix-reformat command from the menu lets you apply the formatting instantly without opening the formatting settings dialog.
 Selecting Cleanup / Cleanup-fix-reformat multiple XML, XHTML or HTML files from the menu opens up the explorer window, allowing you to select multiple files to apply the formatting to. Caution: this change cannot be un-done. ALWAYS back up your files prior to reformatting. Selecting Cleanup / Cleanup-fix-reformat multiple XML, XHTML or HTML files from the menu opens up the explorer window, allowing you to select multiple files to apply the formatting to. Caution: this change cannot be un-done. ALWAYS back up your files prior to reformatting.
 The cleaning of HTML files should not be used if you are developing HTML Applications (recognized by the extension .HTA instead of .HTM or .HTML): the HTA tag is not a standard one and will be omitted when the code has been cleansed. The cleaning of HTML files should not be used if you are developing HTML Applications (recognized by the extension .HTA instead of .HTM or .HTML): the HTA tag is not a standard one and will be omitted when the code has been cleansed.
Different coding standards, combination of manual and visual editing, differences in upper/lower case, using/not using quote marks for properties, etc make your code exceptionally hard to maintain.
JavaScript Editor's XML, HTML and XHTML formatter / beautifier ensures that all your pages are properly and consistently formatted.
|
Automatic code formatting after editing your pages in Visual Web Designer
Visual HTML editors speed up your web design, but often produce "dirty" HTML code that is yet to be optimized. Visual Web Designer, which is built into JavaScript Editor is no exception: it allows you to design your pages quickly, create forms and add multimedia components visually and generates all the HTML code for you.
The difference is, Visual Web Designer automatically invokes the HTML / XHTML formatter to optimize your code. Instead of the "dirty" code you end up with beautiful, well-formed documents. To enable this feature:
 Select Cleanup / Auto-cleanup after Visual Web Designer from the menu. Select Cleanup / Auto-cleanup after Visual Web Designer from the menu.
To change the settings that JavaScri[pt Editor uses for auto-cleanup:
 Select Cleanup / Cleanup-fix-reformat XML, XHTML or HTML files from the menu Select Cleanup / Cleanup-fix-reformat XML, XHTML or HTML files from the menu
 Modify the settings, and Modify the settings, and
 Click on Save Settings and name the settings file Visual Web Designer.ini. Click on Save Settings and name the settings file Visual Web Designer.ini.
|

