Your first JavaScript
You are probably itching to start writing JavaScript code. It is time to write your first script, even before looking into what JavaScript is and what it can do for you.
Traditionally, your first script displays the "Hello World!" message. Therefore, before you do anything else:
 Launch JavaScript Editor, select File / New from the menu, and type the following: Launch JavaScript Editor, select File / New from the menu, and type the following:
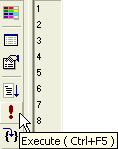
 To run it, click the Execute button (or select Build / Execute from the menu) To run it, click the Execute button (or select Build / Execute from the menu)

|
alert ("Hello, World!"); |
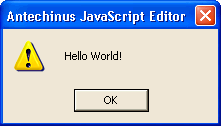
 JavaScript Editor runs the script and displays the Hello World message box. JavaScript Editor runs the script and displays the Hello World message box.

You have just written your first JavaScript!
What can JavaScript do for you?
Why bother with JavaScript? Because JavaScript is an excellent choice when you need to:
1. Give your pages a real edge: quickly add e-Commerce and interactivity to your site with client-side scripting, and visually enhance websites with menus and multimedia capabilities:
 Validate a form on your web page Validate a form on your web page
 Move things around, animate, hide and show objects on a page Move things around, animate, hide and show objects on a page
 Use cookies to save and retrieve visitor information Use cookies to save and retrieve visitor information
 Add multimedia objects to your pages Add multimedia objects to your pages
 Do special effects Do special effects
 Dynamically change colors, background, and other object properties Dynamically change colors, background, and other object properties
 Test for various events on your pages Test for various events on your pages
 Create menus, and Create menus, and
 Do many other things "on-the-fly" Do many other things "on-the-fly"
In short, JavaScript is the backbone of dynamic HTML. It executes on your visitors' machines, so there is no strain on your web server.
2. Save time and automate everything: run JavaScript directly from the Editor for batch processing and common computing tasks on your local files or the intranet - without the web pages or the web browser! How? JavaScript Editor's built-in interpreter takes care of that.
3. Create stand-alone programs: create fully-fledged HTML Applications (HTA) powered by JavaScript.
What is JavaScript?
JavaScript (also called JScript) is a scripting language with the primary aim of giving life to your web pages. It is powerful, flexible, and easy to learn. JavaScript is:
 An interpreted language. This means that the code is executed straight away by an interpreter, which is built into web browsers, some web servers and Antechinus JavaScript Editor. JavaScript is sometimes used instead of VBScript for customizing applications. An interpreted language. This means that the code is executed straight away by an interpreter, which is built into web browsers, some web servers and Antechinus JavaScript Editor. JavaScript is sometimes used instead of VBScript for customizing applications.
 An object-based language. You can create new objects in JavaScript (or use the predefined ones), but not by inheriting from existing objects like fully-fledged object-oriented languages (C#, C++ or Java). An object-based language. You can create new objects in JavaScript (or use the predefined ones), but not by inheriting from existing objects like fully-fledged object-oriented languages (C#, C++ or Java).
 Not Java. Although JavaScript resembles languages like Java, C and C++, it is a language of its own. Not Java. Although JavaScript resembles languages like Java, C and C++, it is a language of its own.
 Loosely typed. Languages like C# or C++ require that you declare the data type of the variables you are using. JavaScript does not. Most functions (for example, alert() ) will happily accept variables of different types and if needed convert them on the fly from one type to another. Loosely typed. Languages like C# or C++ require that you declare the data type of the variables you are using. JavaScript does not. Most functions (for example, alert() ) will happily accept variables of different types and if needed convert them on the fly from one type to another.
 Meant for "client-side" scripting. When visitors come to your web pages spiced with JavaScript, the code executes on their machines. By comparison, PHP code executes on the web server ("server-side" scripting) to output the HTML code, which is then fed to visitor's web browsers. Meant for "client-side" scripting. When visitors come to your web pages spiced with JavaScript, the code executes on their machines. By comparison, PHP code executes on the web server ("server-side" scripting) to output the HTML code, which is then fed to visitor's web browsers.
 Need more details? See the JavaScript language reference. Need more details? See the JavaScript language reference.
 Next Next
|

