In the previous example you have learned how to create HTML Applications (HTA) from scratch.
What if you already have a web page and you wish to convert it into an application? In this case all you need to do is supply the hta:application tag and save the page with the .hta extension.
To add the hta:application tag to an existing web page:
 Open the page in JavaScript Editor and place the cursor somewhere inside the <head> section Open the page in JavaScript Editor and place the cursor somewhere inside the <head> section
 Select Insert / HTML Application Tag from the menu (or press Shift + Ctrl +H) , and Select Insert / HTML Application Tag from the menu (or press Shift + Ctrl +H) , and
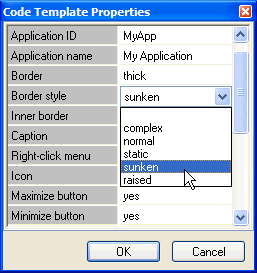
 Fill in the properties, and press OK. Fill in the properties, and press OK.

JavaScript Editor generates the code for you, depending on selected options. Do not forget to give your page the .hta extension when you save it.
More about HTML Applications
More information on HTML Applications including the explanation of every hta:application tag's property is available at the Microsoft msdn site.
Note: Links on the Microsoft site change frequently. If the link above stops working, please search www.Microsoft.com for "HTML Applications" or for "windows scripting host".
Optimize the look and feel of your HTML Applications by adding a menu
In most cases stand-alone applications have a menu: they are easy to navigate, and all users are familiar with menus and expect to find them.
For these reasons your HTML Application needs a menu too. However, HTML does not natively support menus, and coding them from scratch takes lots of time.
Use JavaScript Editor to create and edit your menus visually, and specify the color scheme to match the look and feel of your application. JavaScript Editor creates all the JavaScript code needed to run your menus, and makes it easy for you to provide links for each menu item.
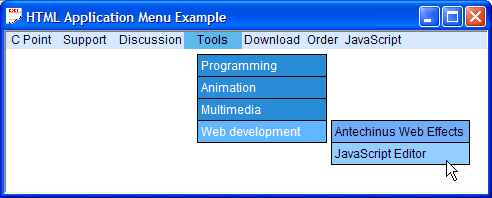
Here is a screen shot of a HTML Application using the JavaScript Editor-generated menu:

To find out more about JavaScript-powered menus, please refer to the Adding menus to your web pages section of JavaScript Editor reference.
Next  |

